Author websites are a key factor to book marketing. I always consider them the foundation of any good book marketing plan. When you market your book, you’re always sending readers somewhere. Having a base of operations can give you a good place to send your fans as well as a place where they can go to find you.
I actually just created a new author website for my husband and I. We both write books and our old website was… well not good. I had put it together in a hurry and was never pleased with the design. I dreaded sending anyone there and didn’t have the time or energy to re-work it. So I started a new one. On a new platform. With a different everything. And it turned out great! (You can check it out here.) Then I shut down my old site and re-directed the original URL to the new and improved website.
It was long over due and I’ve been thinking about this for months. I finally broke down when I met someone who wanted to know where she could go and learn about my writing. I didn’t have a good answer for her, as my old site was outdated and ugly. So I fixed the problem. In this post, I want to walk you step-by-step through building your own author website from scratch.

Step #1 – Sign Up for Website Hosting and Register Your Domain Name.
You can get affordable hosting with InMotion, or more robust hosting through Servint. InMotion is a great starter platform and should work for most author sites. You can always upgrade to a more robust hosting later on. Of course, there are other hosting options available, those are just the two that we use and recommend.
If you choose to go with InMotion hosting, they will walk you through registering your domain name. You can check availability and purchase your domain all from their website. Shelley and I recommend registering your name .com if it is available. It’s easy for readers to remember and will be one of the first things they search for. However, if you’d prefer a different domain, that’s 100% okay. Another option would be to buy both and redirect yourname.com to your preferred domain name.
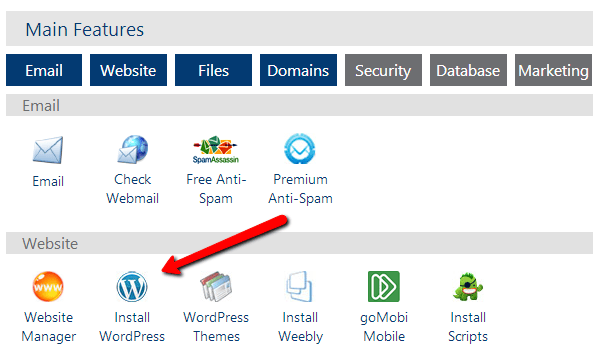
Step #2 – Install WordPress and Choose Your Theme.
If you go through a hosting company (InMotion, Servint, etc.) you can easily set up your website with WordPress. You’ll just need to use your c-panel account to install WordPress. Through InMotion this is really simple and straight forward. They will then give you a username and password to login to WordPress to design your website. If you have any issues, you can contact their support staff and they can either walk you through the process or you can pay to have them do the set up for you.

The first thing I always do once I’m in is create a new user name and password so that I can customize my name. But that step is optional. I do recommend editing your user profile to include your author bio at the very least.
Once you have WordPress installed, you’re ready to chose your theme. Shelley and I use and recommend Studiopress Genesis Themes for your webdesign, but I’ve also had some success with ThemeZee themes and they are a bit more affordable. When choosing a theme, remember that most are customizable. So you should be able to change the colors and graphics. You are just looking for the layout that you want for your website (and even that will be customizable to some extent).
Step #3 – Design Your Website.
When designing your website, the most important thing to remember is that it needs to be both functional and visually appealing. If your visitors can’t stand looking at it or if they can’t read your text, they won’t stay. It should also be a design that fits your personality and writing style.
When working on your design, I highly recommend choosing the option to select a static front page. You can create a separate page for your blog. Just create a page, name it blog, and leave it blank. Create another page, leave it blank, and call it home. In the settings you’ll find a place to dictate where your blog posts go. My theme (from ThemeZee) has me build the front page through their theme customization section, verses on the actual page. Other themes will have you use the home page page editor to design your page. The biggest thing here is utilizing the support forums that come with your theme. They usually answer every question I can come up with on my own.

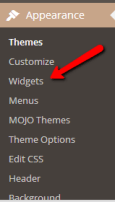
This is the step where you will also choose which widgets to display on your front page and in your sidebar and footer areas. When you click on the widgets tab on the left sidebar you’ll see the options there. You can always add widgets from other sites using the text widget and the HTML code other sites provide.
You can also take the time to customize your post settings under the settings option. I usually customize the default post URL, comment settings, etc. However, if you’re just starting you may just want to leave it the way it is.
Step #4 – Build Your First Website Pages.
We already talked about a couple of pages, but I wanted to include a list of pages we recommend including on every author’s website:
Static Front Page – a page that welcomes your readers and directs them to key places around your site.
Blog – To display your latest blog posts.
Books – A page that lists all the books you have available. If you don’t yet have a book, you might put something about your current work in progress. If you have multiple books, I recommend having one page that lists all of them, and then adding a page that talks about each book individually. You can see an example on our website here.
About – Having a page that talks about who you are is extremely important. It’s one of the first things your fans will want to check out. Be sure to include links to connect with you on social media on this page as well as a few pictures.
Contact – We usually recommend having a standalone contact page on your website. You can use a contact form or just leave your P.O. box and e-mail address, but letting your readers know how they can reach you is important in building relationships and trust. If you do any speaking as an author, we recommend having a page dedicated to booking speaking engagements, your schedule, a small portfolio, etc. That should be separate from your contact page.
Disclaimer – This page is essential in protecting you. If you have a lawyer, it would be a great idea to get their help wording your disclaimer page. You can see two different examples of how you could word a disclaimer page here and here. Basically, you just want your readers to know that you aren’t responsible for how they use the information they find on your site, if you make any money from affiliate links or get free books to review. Stuff like that.
You can list all of your website pages at the top of your website, and/or interlink them within your site. For instance, I usually link to the contact page from both the disclaimer page and my about pages. You may also want to link to your books page from your about page. There isn’t any set rule, just do what makes the most sense. You can also add other pages as needed and edit your original pages so they are always up to date.
Step #5 – Install WordPress Plugins.
 When setting up your WordPress website, I recommend including the following plugins on your site:
When setting up your WordPress website, I recommend including the following plugins on your site:
The Google XML Sitemap is a free plugin that generates a special XML sitemap which will help search engines better index your site. This will help your ranking on Google and, in effect, push more traffic to your site.
Jet Pack (another free plugin) is great for a lot of things. You can monitor your site stats, traffic sources, etc. – you can publicize your blog posts to your FB and Twitter accounts automatically – you can add “share this” buttons to the bottom of your posts – and so much more!
Once you have it installed you can edit the different settings to accomplish those things. You will need to sync your new WordPress.org site with a WordPress.com profile to see your JetPack stats, but that is pretty straight forward and you’ll want to have the free WordPress.com profile to set up your gravatar eventually as well. I haven’t included a step for that, but if you’d like a picture of you to show up when you comment on your blog, then you will want to take the time to link one via Gravatar. The JetPack plugin will walk you through linking (or creating) a WordPress.com account.
JetPack is a great plugin for beginners. However, Shelley no longer recommends it as it can slow your site down. For most beginner author websites, I don’t think this is too big of a deal and I do still have it on my website. As you grow in your online marketing, you may want to eventually upgrade to Google Analytics (which is what Shelley uses and recommends) and a different social sharing plugin (I’m actually using Professional Share to add the social sharing buttons to my posts). But if you’re just starting out, JetPack should be all you need and the lag it puts on your site shouldn’t be too noticeable. If you are anticipating high traffic right from the get-go, you may want to start off with Google Analytics and Professional Share instead of JetPack.
CommentLuv is a plugin that let’s your reader’s link to their own blog posts, but it also helps you increase exposure for other posts on your blog when you leave responses. They have both a free and paid version of their plugin. We recommend starting with the free version, you can always upgrade to the pro version later on.
Pretty Link allows you to create links to other places with your website in the URL – it makes them easy to remember and helps your branding process (e.g., https://www.trainingauthors.com/kristencoaching). It’s another plugin that offers both free and paid versions. Again, the free version, Pretty Link Lite, should be all you need to get up and running.
There are hundreds of other plugins, but these are the 4 basic ones to get you started on the right track. As you move forward you can choose which other plugins you want to install based on need. You can get a list of the top WordPress plugins here, just note that each plugin you add does slow your site down just a bit more.
Step #6 – Write Your First Blog Posts.
After everything is all set up, I recommend writing 2-3 blog posts before starting to send traffic to your website. This will give your readers something to look at while they are there, as well as fill out your design. If you have included recent or popular post widgets in your site design, they will be blank until you have blog posts published. Once your posts are live, you can go back and check the settings on those widgets to make sure they are displaying the way you hoped.
Blogs are an essential part of a successful author website. They help keep your site content updated, which improves your SEO (search engine optimization) for Google. Having your blog posts displayed in a “Recent Posts” widget on your front page and posting a new blog weekly tells Google that your site is active. It will rank better than a website that doesn’t have a blog.
Launch Your Site!
Once you’ve got all of that done, you’re ready to launch your website! I did run mine past a few beta viewers before doing an all out launch, so if you have a friend, family member, or another author you trust, you can absolutely ask if they have a moment to check out your site and let you know if they see anything that needs fixed or if they have any suggestions. After that, you can post on your Facebook profile that you have a new website, share about it in your newsletter if you have one, and just start spreading the word.
Through the JetPack plugin I was able to monitor how well my launch did. How many visitors I had, where they were coming from, and what their favorite posts and pages were.
What do you think the most important aspect of an author website is?
Share your answer in the comments below!
Leave a Reply